Viem:下一代以太坊开发库
本文简要介绍了 Viem,这是一个下一代以太坊开发库,重点介绍了其主要特性和用法。

一键发币: SUI | SOL | BNB | ETH | BASE | ARB | OP | POLYGON | 跨链桥/跨链兑换
随着以太坊生态系统的蓬勃发展,开发者正在寻求更高效和安全的工具来满足日益增长的需求。本文简要介绍了 Viem,这是一个下一代以太坊开发库,重点介绍了其主要特性和用法。
1、Viem简介
Viem 围绕以下几个关键特性设计:
- 模块化:可组合的模块,快速构建应用程序和库。
- 轻量级:优化的包体积,支持摇树优化。
- 高性能:经过优化的架构,相比其他库性能更优。
- 类型化的 API:灵活的程序化 API,具有广泛的 TypeScript 类型支持。
Viem 支持开箱即用的功能:
- JSON-RPC API 抽象
- 智能合约交互
- 钱包集成(浏览器扩展、WalletConnect、私钥钱包等)
- 原生 BigInt 支持
- ABI 工具(编码/解码/检查)
- 对 Anvil、Hardhat 和 Ganache 的一流支持
根据官方数据,Viem 在多个关键指标上表现出显著优势:
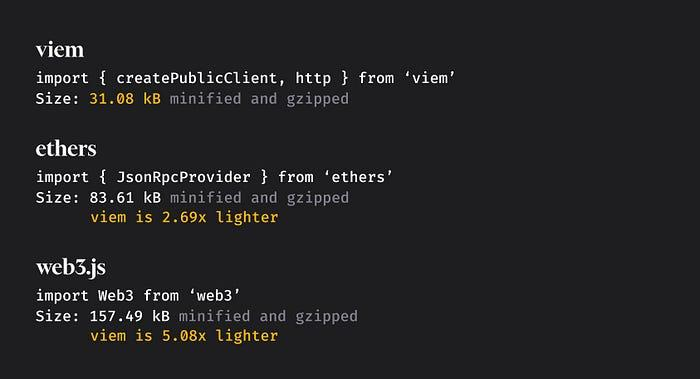
- 包体积:与其他库相比,显著减少资源消耗。
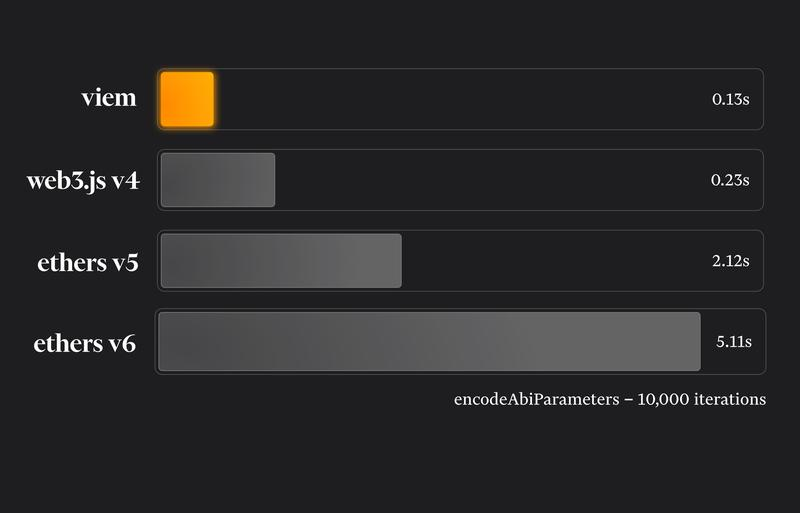
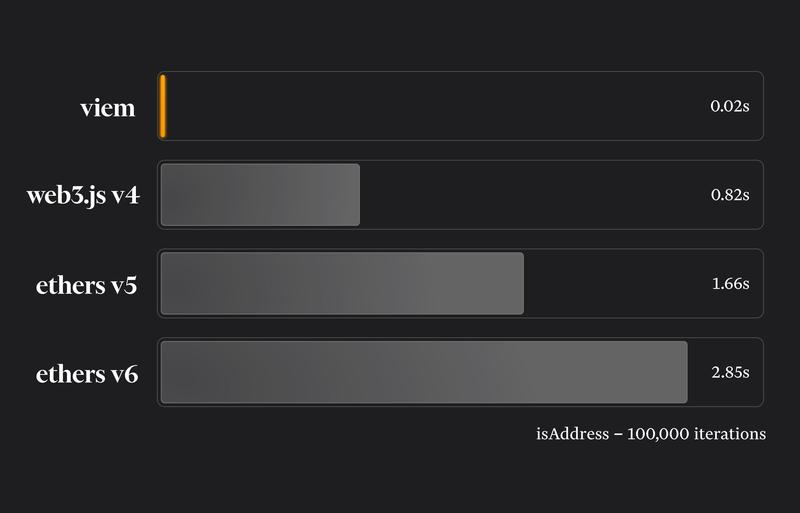
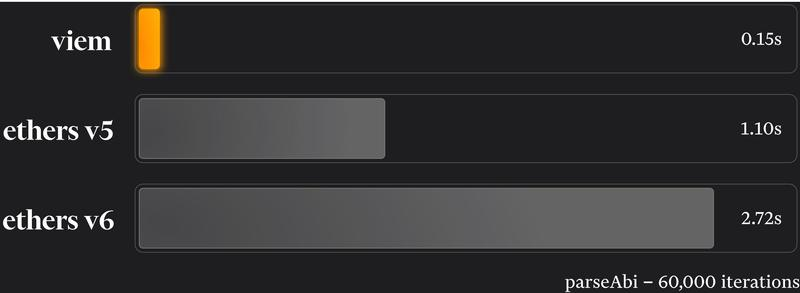
- 性能基准测试:在 ABI 编码、地址验证和解析等核心操作中表现优异。
包体积对比:

基准测试:



2、Viem快速入门指南
2.1 安装
npm install viem
# 或
yarn add viem
2.2 客户端初始化
import { createPublicClient, createWalletClient, http } from 'viem'
import { privateKeyToAccount } from 'viem/accounts'
import { mainnet } from 'viem/chains'
// 初始化公共客户端
const publicClient = createPublicClient({
chain: mainnet,
transport: http(), // 支持自定义 RPC 节点
})
// 账户配置
const account = window.ethereum || privateKeyToAccount('0x…');
// 初始化钱包客户端
const walletClient = createWalletClient({
account,
chain: mainnet,
transport: http(),
})
2.3 区块查询
const block = await publicClient.getBlock()
console.log('当前区块高度:', block.number)
2.4 发送交易
import { parseEther } from 'viem'
const hash = await walletClient.sendTransaction({
to: '0xC27018ca6c6DfF213583eB504df4a039Cc7d8043',
value: parseEther('0.001')
})
console.log('交易哈希:', hash)
2.5 合约调用
const balance = await publicClient.readContract({
address: '0xdac17f958d2ee523a2206206994597c13d831ec7', // USDT 合约地址
abi: contractABI, // 例如 ERC20 ABI
functionName: 'balanceOf',
args: [accountAddress]
})
console.log('代币余额:', balance)
3、从 Ethers v5 迁移Viem
3.1 Provider迁移到Client
Ethers:
const provider = getDefaultProvider()
Viem:
const client = createPublicClient({
chain: mainnet,
transport: http()
})
3.2 Signer迁移到Account
Ethers:
const signer = provider.getSigner(address)
Viem:
const client = createWalletClient({
account,
chain: mainnet,
transport: custom(window.ethereum)
})
3.3 合约交互
读取合约:
Ethers:
new Contract(address, abi, provider).method()
Viem:
client.readContract({ address, abi, functionName })
写入合约:
Ethers:
new Contract(address, abi, signer).method()
Viem:
client.writeContract({ address, abi, functionName, account })
事件监听
Ethers:
const contract = new Contract(address, abi, provider)
contract.on('EventName', listener)
contract.off('EventName', listener)
Viem:
const unwatch = client.watchContractEvent({
…contractConfig,
eventName: 'EventName',
onLogs: logs => {
// 处理事件
}
})
unwatch() // 停止监听
完整的迁移指南,请参考 Ethers v5 → Viem 迁移指南。
4、结束语
作为下一代以太坊开发库,Viem 以其现代的设计理念和卓越的性能重新定义了区块链开发体验。其核心优势包括:
- 优秀的开发者体验:类型安全的 API 设计显著减少了开发错误。
- 卓越的性能:轻量级架构提供了更快的响应时间。
- 丰富的功能集成:满足各种区块链应用开发需求。
对于现代区块链应用开发者来说,Viem 不仅仅是一个工具库;它代表了以太坊生态系统技术演进的新方向。它的出现标志着区块链开发工具正朝着更高的效率和专业化迈进。
原文链接:Viem: Next-Generation Ethereum Development Tool
DefiPlot翻译整理,转载请标明出处
免责声明:本站资源仅用于学习目的,也不应被视为投资建议,读者在采取任何行动之前应自行研究并对自己的决定承担全部责任。