Telegram小程序开发入门
借助小程序,开发人员可以使用 JavaScript 创建无限灵活的界面,这些界面可以直接在 Telegram 内部启动,并且可以完全取代任何网站。

一键发币: x402兼容 | Aptos | X Layer | SUI | SOL | BNB | ETH | BASE | ARB | OP | Polygon | Avalanche
消息应用程序已成为我们日常生活中不可或缺的一部分,为我们提供触手可及的便利和连接。现在,Telegram 推出了一款改变游戏规则的产品:小程序。这些便捷的功能可在 Telegram 平台内运行,为用户提供一种无缝访问其他服务的方式,而无需切换应用程序。
借助小程序,开发人员可以使用 JavaScript 创建无限灵活的界面,这些界面可以直接在 Telegram 内部启动 - 并且可以完全取代任何网站。
有关 Telegram 小程序的一些要点:
- 与 Telegram 集成(8 亿多受众)
- 跨平台兼容性
- 机器人交互
- Web3 就绪
1、创建简单的 Web 应用程序
启动你的项目。你可以使用 HTML/CSS JS 或任何 Web 框架。
如果使用框架,请安装 TWA SDK:
npm i @twa-dev/sdk使用方法:
import WebApp from '@twa-dev/sdk'
WebApp.showAlert('Hello world!');对于传统方式,Telegram 通过链接分发 SDK:
<html lang="en">
<head>
<title>TWA</title>
<meta charset="UTF-8">
<script src="https://telegram.org/js/telegram-web-app.js"></script>
<script>
window.Telegram.WebApp.showAlert('Hello world!');
</script>
</head>
<body></body>
</html>你需要了解 WebApp 的一些基本属性
ready()— 这会通知 Telegram 应用程序 Mini App 已准备好显示。建议尽早调用此方法,即在所有必要的界面元素加载完成后立即调用。close()— 关闭 Mini 应用程序的方法。expand()— 将 Mini 应用程序扩展至最大可用高度。要检查应用程序是否已扩展,请使用 WebApp.isExpanded 参数。enableClosingConfirmation()— 打开模式以确认关闭 mini 应用程序platform— 为用户提供电报平台名称。initData— 包含原始用户数据的字符串。initDataUnsafe— 包含用户数据的对象。
现在需要部署你的 Web 应用程序。
2、将 Web 应用程序添加到电报
打开 BotFather ,编写命令 /newBot ,为您的机器人提供名称和用户名,然后输入命令 /mybots ,单击你新创建的 -> 机器人设置 -> 菜单按钮并发送你部署的 Web 应用程序网址。
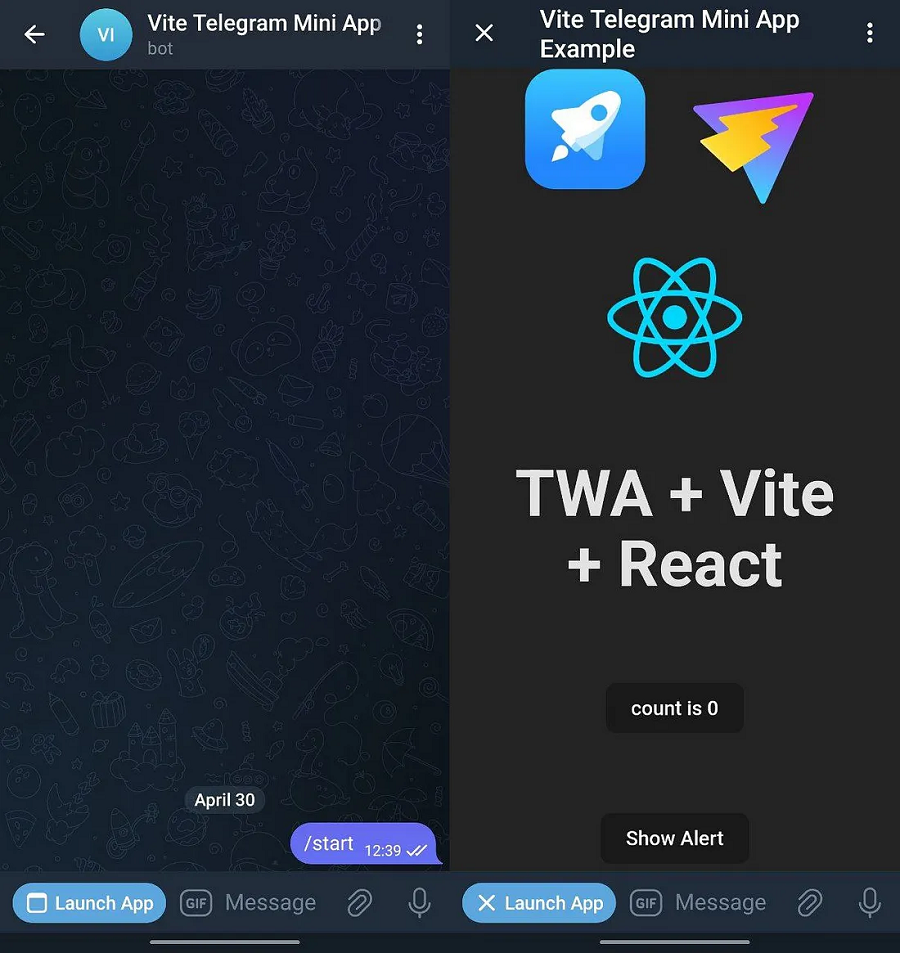
就是这样。现在你拥有自己的带有 Mini App 的 Telegram 机器人:

原文链接:A Beginner’s Guide to Telegram Mini Apps
DefiPlot翻译整理,转载请标明出处
免责声明:本站资源仅用于学习目的,也不应被视为投资建议,读者在采取任何行动之前应自行研究并对自己的决定承担全部责任。


